Creating A CSS / JQuery Lightbox
Posted on 21st June 2011 by tdomf_e01d5 in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, CSS, design news, dialup, discounts, drupal, gadget, hosting, html, inexpensive, islandnet.com, joomla, jquery, lightbox, mysql, news, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, xoops
Creating Rounded Corners In CSS 3 With No Images
Posted on 21st June 2011 by tdomf_e01d5 in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, CSS, design news, dialup, discounts, drupal, gadget, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, perl, php, programming, python, reliable, rewards, rounded, seo, unlimited databases, unlimited email, v4, v5, victoria, web 2.0, wordpress, wp, xoops
Weekly Design News – Resources, Tutorials and Freebies (N.91)
Posted on 21st June 2011 by Paul Andrew in internet |Uncategorized
ajax, bc, book, buddypress, canada, cheap, CMS, CSS, design, dialup, discounts, drupal, font, gadget, Graphic, Graphic Design, hosting, html, icon, Icons, inexpensive, islandnet.com, Javascript, joomla, jquery, mysql, news, perl, photoshop, php, plugin, programming, python, reliable, resource, resources, rewards, seo, tutorial, twitter, typography, unlimited databases, unlimited email, v4, v5, victoria, web, web design, Weekly News, wordpress, wp, xoops
Compile LESS CSS Files with the LESS App
Posted on 21st June 2011 by David Walsh in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, CSS, dialup, discounts, drupal, gadget, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, xoops

Last week I showed you how you can easily create your own Dijit theme with LESS CSS. The process of creating LESS files is simple, as is compilation of said files, but I was frequently forgetting to compile the .less files before checking the style changes in the browser. When I did have the sense to compile, I found myself completely annoyed at having to run the same command over and over. Enter LESS.app: a Mac app which allows you to add folders containing .less files and automatically compiles them when a file is saved!
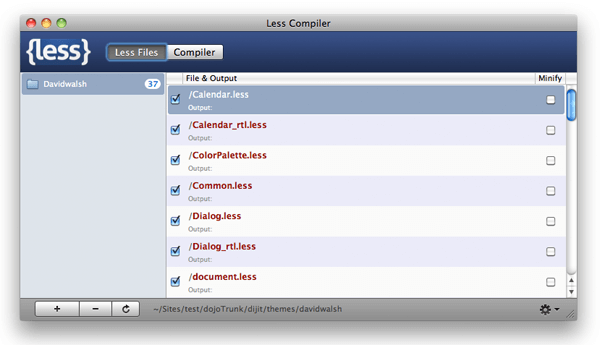
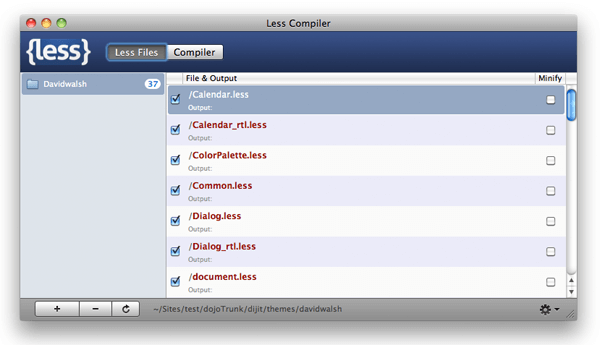
After downloading and opening the app, the first step is dragging the “davidwalsh” theme directory into the app’s left drawer:

LESS.app will scan the directly and list each .less file. You can click the checkbox to the right of the file to instruct Less.app to minify the CSS output, which is especially helpful when getting your CSS ready for production.
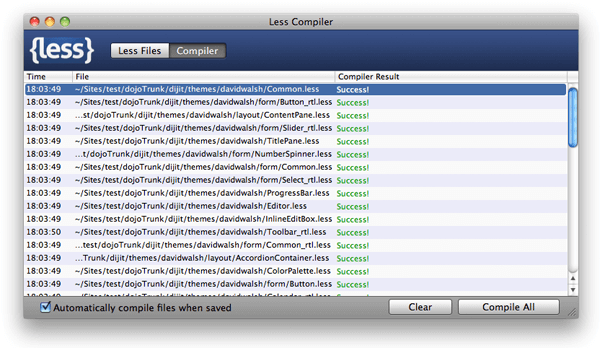
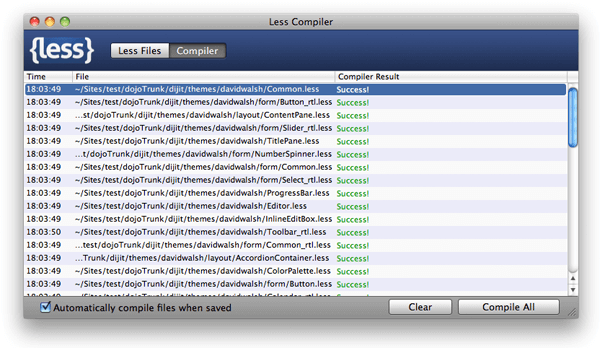
Once all of the .less files you want compiled appear within the list, switch to the Compiler tab and click the “Compile All” button:

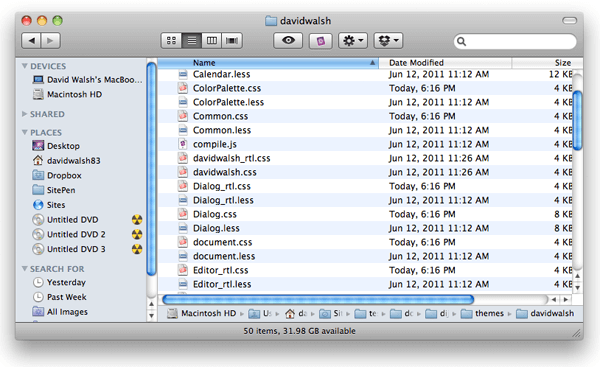
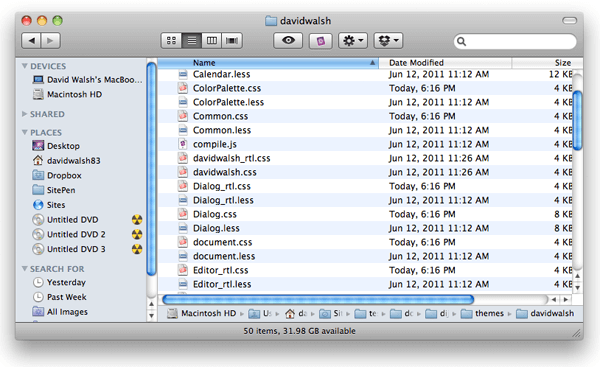
LESS.app will then compile each desired .less file into a working .css file, minified if you had so chosen. The compiler will spit back a success or failure message at the end of each compilation. One last feature I will point out is the “Automatically compile files when saved” feature, which compiles your .less files when any of them is saved. This awesome feature is great for people like myself who frequently change and refresh.

If you’re frequently working with LESS CSS, you really must get LESS.app. The “compile when saved” and CSS minification features make LESS.app a huge time-saving utility.
Compile LESS CSS Files with the LESS App is a post from: David Walsh :: Legendary scribbles about JavaScript, HTML5, AJAX, PHP, CSS, and ∞.
Related posts:
-
How I Format My CSS Files
-
Prevent Your CSS and JavaScript Files From Being Cached
Stop obsessing over HTML5 and CSS3
Posted on 20th June 2011 by catalin zorzini in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, CSS, dialup, discounts, drupal, gadget, hosting, html, inexpensive, Inspirations, islandnet.com, joomla, mysql, news, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, web, wordpress, wp, xoops
Advertise here with BSA

As web designers, we all seem obsessed by HTML5 and CSS3 at the moment. Endless posts, tutorials and discussion about them dominate the blogosphere. But how much are we learning that can be applied today?
Don’t get me wrong. We all need to understand HTML5 and CSS3. And a lot of it can be used today.
My point is that we seem to be spending a disproportionate about of time reading up on the subject when so many other areas deserve our attention.
While others are reading yet another tutorial on CSS animation, why not broaden your horizons by researching subjects that will allow you to offer an even better service to clients?
I’ll share with you five areas that I believe are much neglected and that we need to learn more about.
Read more!
Design You Trust RSS Feed | Design You Trust on FB | Design You Trust on Twitter | Design You Trust
Sexy CSS3 menu
Posted on 20th June 2011 by red in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, CSS, dialup, discounts, drupal, gadget, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, xoops

One of the most common elements when talking about a website or an application design is definitely the menu navigation. No matter if vertical or horizontal, simple or complex, a menu is essential and it has to look that way. In this article, you’ll learn how to create a good looking menu using some CSS3 [...]
View and Vote
CodeIgniter Toolbox- Essential Tutorials and Resources
Posted on 20th June 2011 by Oleg Mokhov in internet |Uncategorized
ajax, app, Application, bc, book, buddypress, button, buttons, canada, cheap, CMS, CSS, design, dev, development, dialup, discounts, drupal, frameworks, gadget, hosting, html, inexpensive, islandnet.com, Javascript, joomla, jquery, mysql, news, perl, php, plugin, programming, python, reliable, resource, resources, rewards, seo, template, tutorial, twitter, unlimited databases, unlimited email, v4, v5, victoria, Video, web, web apps, web design, Web Tools, wordpress, wp, xoops
Advertise here with BSA
CodeIgniter is a powerful framework that lets you create web apps very simply and elegantly. It’s an open source PHP framework with a very small footprint, built for PHP coders who need a simple and elegant toolkit to create full-featured web applications.
Cool, that sounds great, so how do you get started using it? Well, this article features some essential CodeIgniter resources to help with your web app development: think of it as the CodeIgniter toolbox. Whether you need a tutorial on how to get started with CodeIgniter, or you’re looking for a guide on how to implement a specific feature or function, there’s likely a resource in this list for you.

Getting Started with CodeIgniter

A DevSnippets article that shows you the basics of setting up CodeIgniter, including links to step-by-step tutorials showing you how to build applications that uses the MVC approach the easy way.
Getting Started with CodeIgniter

A NetTuts+ tutorial that shows you the basics of setting up CodeIgniter, including how to build a basic “hello world” application that uses the MVC approach.
Everything You Need to Get Started with CodeIgniter

An IMB developerWorks guided tour for CodeIgniter that holds your hand through your first project: a simple Web page with a contact form. It covers how to set up CodeIgniter and get started creating.
Getting started with CodeIgniter

A 17-part video series on NetTuts+ which focuses exclusively CodeIgniter, from getting started to the basics all the way up to advanced features. You will learn exactly how to use this framework. Ultimately, you’ll work your way up to building a custom CMS.
CodeIgniter from Scratch
Building Facebook Applications

An IMB developerWorks article that shows you how to create a Facebook application with CodeIgniter. While there are other good articles out there on Facebook development, this one takes into account the latest PHP SDK made available by Facebook.
Create Facebook Applications with CodeIgniter

A tutorial by Junal on how to create a sample Facebook application with CodeIgniter. The step-by-step instructions tell you how to set a Facebook app up and also offers sample code.
Create a Sample Facebook Application with CodeIgniter
Building a Shopping Cart Tutorials

A NetTuts+ tutorial that shows how to build a shopping cart with CodeIgniter. There was a new feature added to CodeIgniter called the Cart Class, and this tutorial helps you take advantage of this new class and write a shopping cart system – with a touch of jQuery added in. A download link to the source code is included.
How to Build a Shopping Cart Using CodeIgniter

This Insidesigns tutorial covers how to build your own e-commerce application using CodeIgniter. It shows you how CodeIgniter works and how flexible this framework is, and it offers step-by-step instructions—with code samples—on how to create your e-commerce app.
Building a Basic PHP E-Commerce Application Using CodeIgniterDemo.
Building Websites and Web Apps Tutorials

A NetTuts+ tutorial which shows you how to build a powerful web application for hosting images, using the flexibility of CodeIgniter. This tutorial will also teach you about the MVC coding philosophy, integral to producing serviceable applications. A download link to the source code is included.
Creating a File Hosting Site with CodeIgniter

A Okada Design tutorial on how to create a portfolio CMS (content management system) by using CodeIgniter and a free website template from NetTuts+. The template has index, about, portfolio, services, and contact pages. The tutorial shows how to convert the html to a CodeIgniter-powered CMS.
Creating a Portofolio CMS with CodeIgniter

A Dev Shed tutorial that focuses on building a primitive content management system with Code Igniter. This particular CMS will be useful for adding comments to a group of popular movies previously stored in a MySQL database table.
Building a Content Management System with CodeIgniter

A Dijexi.com tutorial series that explains how to create an accounting application using CodeIgniter. You’ll learn how to develop a basic web-based accounting application that can input cash book and bank book data transaction and journal entry.
Creating an Accounting Application with CodeIgniter

In this PHPEveryDay 19-part tutorial, you’ll learn how to create a form-like web app with CodeIgniter for simple data display. This extensive series covers everything from creating the file structure to building and styling the website to adding and deleting data.
Creating a Form-like Application with CodeIgnitier
Website and Web App Features Tutorials

An Okada Design tutorial on how to create an Ajax to-do list system with CodeIgniter. It shows you how to make a to-do list and completed list loaded with jQuery. The features it covers is: add a to-do list without a page reload, make it so clicking a link in a to-do list will change to a completed list, make it so the list clicked will slide up and removed, have the completed list fade out and fade in with a new list added from todo list, and have a delete button in the completed list. All the messages will be stored in a database. A download link for the files for this code is included.
Create an Ajax To-Do List System with CodeIgniterPart 2Demo.

An Okada Design tutorial on how to create an event calendar using CodeIgniter and jQuery. You’ll learn how to create a calendar, add all the stuff into it, add links to individual calendar items, and make it so you can click a pop-up which takes you to an edit page. A download link for the files for this code is included.
Create an Event Calendar Using CodeIgniter and jQueryDemo.

In this AEXT.net tutorial, you’ll learn how to create a search page with CodeIgniter. You’ll not only create a default search page using CodeIgniter but also a real time search with jQuery’s support. Plus, the search page will have pagination. A download link for the files for this code is included.
Create Real Live Search with Pagination using CodeIgniter and jQueryDemo.

A The Tutorial Blog tutorial that shows you how to create a pagination system using CodeIgniter and jQuery that is almost identical to Twitter’s. Meaning, a more button at the bottom of the Twitter timeline (in this case, your page), and when you click this more Twitter messages appear (in this case, more posts/content).
Make Twitter-like Pagination Using CodeIgniter and jQuery

In this advanced NetTuts+ tutorial, you’ll learn how to update your Twitter status via the ‘Twitter API’ using CodeIgniter. This is useful if you want to let your web app users post messages to their Twitter account (integrating with or aggregating content, feeding an RSS feed into Twitter messages, having a button click result in an automatic Twitter message, and so forth).
How to Update your Twitter Status with CodeIgniter

In this easy NetTuts+ tutorial, you’ll learn how to build a RSS 2.0 feed with CodeIgniter. After this tutorial, you will be able to build a feed for any custom website in no time at all.
Build an RSS 2.0 Feed with CodeIgniter

An article by Phil Sturgeon that goes over three methods to creating an admin system using CodeIgniter. It shows examples of the three structures—two applications, sub-directories, and modules—and mentions the pro’s and con’s of using each. Admittedly, this article isn’t a full-blown step-by-step tutorial but rather an overview of what is the best way for you to go about creating an admin panel.
Create an Admin Panel with CodeIgniter

A tutorial by Aditia Rahman that shows you how to create a basic login and register form using CodeIgniter and EXTJS. The step-by-step tutorial covers setting up the database, setting up CodeIgniter, adding the EXTJS file to CodeIgniter, and creating the controller. Sample code is provided. A download link for the source code is included.
Creating a Register and Login Form Using CodeIgniter and EXTJS

A tutorial by Aditia Rahman that shows you how to create create a very basic image gallery using CodeIgniter. Sample code is provided, and you can download the source code as well. There’s also a demo so you can see what the image gallery will look like. A download link for the source code is included.
Create a Basic Image Gallery with CodeIgniterDemo.
CodeIgniter Toolbox: What’s Missing?
Over to you: what’s missing from this CodeIgniter toolbox? What other CodeIgniter resources do you think are essential? Feel free to share your favorites in the comments section below.
You might also like…
14 Light and Easy to Use Open-Source Content Management Systems →
30 Pure CSS Alternatives to Javascript →
20 CSS3 Tutorials and Techniques for Creating Buttons →
24 CSS (in some cases with jQuery) Navigation and Menu Tutorials →
50 Fundamental jQuery Controls, Components and Plugins →
15 Javascript Web UI Libraries, Frameworks and Toolkits →
50 jQuery Plugins for Form Functionality, Validation, Security and Customisation →
Advertise here with BSA
Slide upwards in jQuery using slideDown
Posted on 19th June 2011 by tdomf_e01d5 in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, CSS, design news, dialup, discounts, drupal, gadget, hosting, html, inexpensive, islandnet.com, joomla, jquery, mysql, news, perl, php, programming, python, reliable, rewards, seo, unlimited databases, unlimited email, User Interface, v4, v5, victoria, wordpress, wp, xoops
Why typography is the Web’s greatest media format
Posted on 18th June 2011 by tdomf_e01d5 in internet |Uncategorized
ajax, bc, buddypress, canada, cheap, CMS, CSS, design news, dialup, discounts, drupal, gadget, hosting, html, inexpensive, islandnet.com, joomla, mysql, news, perl, php, programming, python, reliable, rewards, seo, typography, unlimited databases, unlimited email, v4, v5, victoria, web design, wordpress, wp, xoops
Adaptive Web Design (Book review)
Posted on 17th June 2011 by Roger Johansson in internet |Uncategorized
Accessibility, ajax, bc, buddypress, canada, cheap, CMS, CSS, dialup, discounts, drupal, gadget, hosting, html, inexpensive, islandnet.com, Javascript, joomla, mysql, news, perl, php, programming, python, reliable, Reviews, rewards, seo, unlimited databases, unlimited email, v4, v5, victoria, wordpress, wp, XHTML, xoops
 You have likely seen the term “progressive enhancement” quite a lot, especially if you’re a regular reader of this website. But do you understand exactly what it means, and do you try to apply it in every detail of your daily work?
You have likely seen the term “progressive enhancement” quite a lot, especially if you’re a regular reader of this website. But do you understand exactly what it means, and do you try to apply it in every detail of your daily work?
If the answer is no, you’re far from alone. The last couple of years, with HTML5 (or more correctly parts of CSS3 and various JavaScript techniques) becoming the new Ajax, it seems that people are so eager to apply the shiny new front-end toys that they forget that the Web is supposed to be universal. And in doing so, many developers unfortunately forget about or ignore progressive enhancement.
One reason may be that there aren’t enough resources that explain progressive enhancement in a practical and easy-to-digest way. Luckily, Aaron Gustafson has written a book called Adaptive Web Design that does just that.
Read full post
Posted in (X)HTML, Accessibility, CSS, JavaScript, Reviews.
Copyright © Roger Johansson





 You have likely seen the term “progressive enhancement” quite a lot, especially if you’re a regular reader of this website. But do you understand exactly what it means, and do you try to apply it in every detail of your daily work?
You have likely seen the term “progressive enhancement” quite a lot, especially if you’re a regular reader of this website. But do you understand exactly what it means, and do you try to apply it in every detail of your daily work?