Regular Expressions for an Expert Developer
0 comments
30 CSS3 Tutorials Every Developer Should See
0 comments
5 Little-Known Web Files That Can Enhance Your Website
0 comments
Previously, I wrote about 5 web files that will improve your website and discussed files that, while small in size, pack a solid punch and make our work that little bit better. In this article, we’ll look at five more web files that can improve and your website.
Quick Overview
Here are the files we will cover:
- P3P.xml – for user privacy
- Geo.kml (and Geo.rdf) – for geolocation
- Humans.txt – for attribution
- vCard.vcf – digital business card
- PICS.rdf – declares a website to be safe (or not safe) for young web users
P3P.xml
Issues related to user privacy on the web are of paramount concern both to those who store information (site owners) and to those who submit the information (site users).
The Platform for Privacy Preferences Project (P3P) encourages website owners to declare all details relating to their privacy measures in a standardized XML document (or via meta tags), so that browsers can pick up the information, display warnings and details, and empower users to take whatever action they feel necessary.
On the surface, this system sounds wonderful: it gives users control over their data, it helps site owners keep them informed, and the browsers let users choose sites to trust.
 Platform for Privacy Preferences or Pretty Poor Privacy? The truth is out there!
Platform for Privacy Preferences or Pretty Poor Privacy? The truth is out there!
Unfortunately, creating the file can be quite complex, with all of the variables involved (it’s like filing a tax return).
Worse, Internet Explorer is the only major browser that does much with the file. It grants greater control over cookie-blocking in IE6+, while letting you display an on-screen privacy policy.
In addition, the issuer of the file is responsible for complying with its own guidelines, and there is no enforcement.
The reality is that, with all of the critics and compatibility issues, no alternative has gained as broad of a support as P3P.
Website owners need to deal with these increasingly prevalent privacy issues, and because P3P offers a workable solution right now, adopting it for the sake of IE, privacy search engines, and other user-focused tools is justifiable.
Creating a P3P.xml File
Once you’ve created the file, it requires little maintenance.
There are two ways to go about creating a P3P.xml file.
One way is you could follow the W3C Platform for Privacy Preferences 1.0 (P3P1.0) specification and build the file by hand using your favorite text editor.
Alternatively, a few useful apps will do the work for you.
P3P.xml tools:
- IBM P3P Policy Editor (freeware)
- JRC Policy Workbench (open source)
- P3PEdit (web-based, $39)
Other useful resources:
- P3P policy validator
- Internet Explorer and P3P
- P3P privacy verification
- Search for privacy-friendly websites
Once you’ve created the file, name it P3P.xml, put it in either the site’s root directory or a directory named w3c.
Next, you’ll need to add a reference in the of your HTML document. Below is a sample reference:
Geo.kml and Geo.rdf
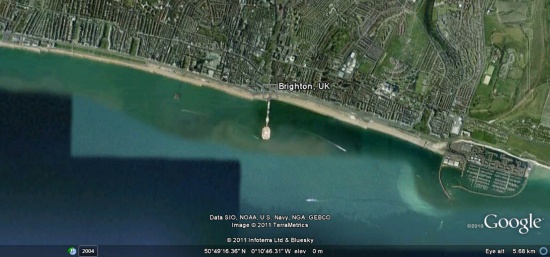
Geotagging has taken the web by storm. Disclosing your geographic location to site visitors can build trust, especially in e-commerce websites.
 Using Google Earth or Maps, we can guide visitors to our office.
Using Google Earth or Maps, we can guide visitors to our office.
The benefits of geotagging are quite evident. You let users see where your offices are (great if you need to arrange meetings with clients at your headquarters). Also, showing that there are real people behind the website makes you seem less like an anonymous corporation. Not to mention, mapping services will be able to index you in their listings.
There are several possible approaches to geotagging your site, including using microformats. We’ll look at how to build two different solutions: one for Google Earth (Geo.kml) and a helpful RDF fallback (Geo.rdf) for other tools.
Creating a Geo.kml file
You can create this file using any text editor. You could name the file after the website or place that you’re mapping. For example, if we made a file for Six Revisions, it could be named SixRevisions.kml.
Put your Geo.kml file in the root directory of your website.
Below is a basic example of what the code should include:
Brighton The place that I call home! -0.13642 50.819522 0 0 5500 #pin -0.13642,50.819522,0
Every KML file begins with a document type declaration (DTD), which states that this is an XML file that follows the KML specification.
Inside the KML element, there should be a tag), and in it, you put the details of your address.
Briefly, here are explanations for tags to include:
-
-
offers an image to pinpoint the location on the globe -
-
-
Most of these are easy to declare. The only thing to find are the coordinates.
Finding your coordinates is rather easy. If you visit maps.google.com and type in the place or address, half the job is done.
Of the many methods of extracting these details, my favorite requires the least amount of work. Simply using the script below into the address bar after you’ve found your location will yield the information.
javascript:void(prompt('',gApplication.getMap().getCenter()));

To reference it in HTML, add the following inside your tag:
Of course, you can do more with your KML file than what is described here. If you’d like to explore further, Google has a KML Reference documention.
Creating a Geo.rdf File
Of course, not everyone uses Google Earth, and many other web services exist (such as search engines) that gather geodata. So, we should also produce an RDF file that works some geo magic on the semantic web.
 Geodata has a lot of uses, and it’s very easy to create.
Geodata has a lot of uses, and it’s very easy to create.
If you have the coordinates, the file is actually a lot more straightforward to create than the Google Earth KML file, because we’re not worried about visual representation; we simply want to get the coordinates out there for other services to make use of them (whether social networks or search engines).
To build the file, create a new document named Geo.rdf, and in it, just use the code below, replacing details such as your website (rdf:about), the place or website name (dc:title), and your coordinates (geo:lat and geo:long tags).
Brighton 50.819522 -0.13642
Once you’ve created the file, add the link reference to your website:
Humans.txt
The proper way to attribute work has been up for debate since the Internet went mainstream. As professionals, we want to act in our clients’ best interests, but as creatives, we want people to know who is behind the wonderful work we put together (which could lead to new clients).
 Websites are built by people, so why not credit them?
Websites are built by people, so why not credit them?
humans.txt is a standard format not unlike a robots.txt, but with the intention of providing information about the people behind a particular website.
Creating a Humans.txt File
The great thing about Humans.txt is its simplicity. While there is no formal standard for what (or who) to include, there are some best practices to ensure that the file is as human-readable (and possibly machine-readable, for web spiders) as possible.
To begin, create a humans.txt file and put it in your website’s root directory. In that file, you will be enclosing three primary categories in comments. You could add and remove categories as you see fit
The first category, TEAM, can include directives such as title, position, website, Twitter profile and location. The purpose is to provide information about the individuals responsible for creating the site.
The second category, THANKS, attributes the project’s contributors by name (or URL).
The final category, SITE, provides information about the standards, components and software used in the website’s production, along with a timestamp for the last update and language details.
Below I’ve adapted a humans.txt template, illustrating this format:
/* TEAM */ Title: YourName. Position: Job Role Site: http://yoursite.com Twitter: @YourSite Location: City, Country. /* THANKS */ Name: TheirName /* SITE */ Updated: YYYY/MM/DD Language: English (US) Standards: HTML5, CSS3, JavaScript Components: jQuery, etc. Software: Adobe Photoshop, Notepad++
Once you’ve filled in as much detail as you’d like (remember that this file is primarily for humans, so keep it simple), you just need to link to the (as always).
It’s a great way to credit the entire team unobtrusively.
vCard.vcf
Next on the list is a personal favorite of mine. In this era of communication, enabling clients and visitors to get (and stay) in touch is essential. Our contact pages are often fragmented by social network icons, email forms and lists of instant messaging and VoIP accounts. Visitors and clients just want to get in touch with us, so make the process as easy as possible.
 With a few lines of code, we can produce a useful importable contact reference.
With a few lines of code, we can produce a useful importable contact reference.
vCard is a standardized format for digital business cards. One file lists all of the applications, services and social networks that people can use to connect with you. It functions as an index of meta data about you or your business, and people can import all of the data into their favorite address book or email client. Microsoft Outlook and other clients support vCards, as do the Windows and Mac address books.
vCard has its own microformat that semantically marks up any related information on our pages. You could offer just the microformat version, but for compatibility and ease of access, vCard (or even both formats) is preferred.
Creating a vCard.vcf File
The first thing to do is create the vCard.vcf file (which is case-insensitive). Inside are a few things every vCard must have, according to the specifications:
-
BEGIN:VCARDandEND:VCARD(case-sensitive) to map the start and end of the line (the same way that we open and close thetag in HTML documents) -
VERSION:with a value of 3.0 (the latest edition) -
N:(Lastname;Firstname) andFN:(Full Name) directives
Here is an example:
BEGIN:VCARD VERSION:3.0 N:LastName;FirstName FN:FirstName SecondNames LastName END:VCARD
You can add a bunch of other useful directives to declare things about yourself; if supported, these details can be used by other apps and services.
The general syntax for vCard files is the directive in uppercase, followed by a colon character, except where a variable is required (like TYPE=HOME or EMAIL), in which case the colon becomes a semi-colon. TYPE= becomes the variable identifier, multiple variables are comma-separated (like TYPE=HOME, WORK), and new lines for values are identified by more semi-colons.
Below are some examples of the various directives:
NICKNAME:Name X-GENDER:Male BDAY:YYYY-MM-DDT ORG:Company TITLE:Web Designer URL;TYPE=WORK:http://www.yoursite.com/ EMAIL;INTERNET:[email protected] EMAIL;TYPE=PREF,INTERNET:[email protected] X-MSN;TYPE=HOME:[email protected] X-SKYPE;TYPE=WORK:MySkypeID X-GOOGLE-TALK;TYPE=WORK:MyGoogleID
The variable TYPE=PREF indicates a preferred contact type (if the destination program recognizes it).
For more details about directives and extensions, please check the links below. You can add all sorts of awesome things into vCards, like images, links and even sometimes audio!
There are many more directives than are mentioned here. Another reason vCards are great is that they are extensible, supporting proprietary extensions. vCard extensions are prefixed with X- (the way we use vendor prefixes like -moz- in CSS). The only downside is that, as with CSS, support isn’t a given, so you’ll have to figure out the best semantic route.
Once you have your vCard.vcf ready, reference it in your HTML documents like so:
PICS.rdf
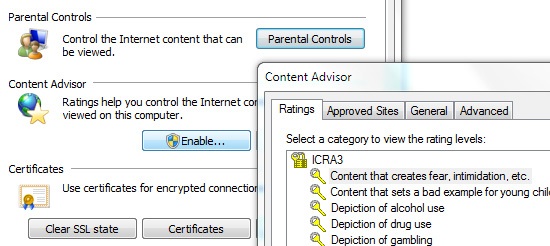
Not everything on the web is child-friendly, and this last file helps with that issue. Many software providers (even Windows with IE6+) provide specialized tools to filter out objectionable content for young audiences (i.e. generic content filtering). While some providers use human-based filtering, PICS (Platform for Internet Content Selection) helps any automated product gauge whether your content is age-appropriate. And it’s well supported.
 The content advisor in Internet Explorer is just one system that integrates PICS tags.
The content advisor in Internet Explorer is just one system that integrates PICS tags.
Getting your content blocked automatically reduces your ability to reach users, and while some newer tools rely on human screening (because of a distrust of self-regulation), we can at least certify our content to aid with such decisions. It’s pretty much like how the music and film industries work, and there are several ratings systems, too.
Creating a PICS.rdf file
Because there are several ratings systems, each with its own methodology, I’ve adapted one of the most popular formats (ICRA’s RDF method) to accept other types of labeling. Even though the ICRA has ceased developing its PICS labeling system, the system is still widely used by content filters, so it still has an important role to play, until something better comes along.
Start by creating a PICS.rdf file, and use the following code in it:
2011-04-15 http://www.icra.org/rdfs/vocabularyv03# www.yoursite.com ICRA Ratings RSACi Ratings SafeSurf Ratings WebUrbia Ratings
Below each rdfs:comment element, you’ll notice some empty spaces. Your job is to fill them in according to the specifications of the various groups. Guides exist to help you determine what code to put in each category (mentioned below).
In each section, create a tag that begins with the letters of the system you’re using there, and then (separated by a colon) define the relevant rating by its unique abbreviation. Once you have the tag, simply enter the appropriate digit, 0 or 1, inside it.
 ICRA, RSAC, SafeSurf and Safe for Kids represent the four most popular PICS systems.
ICRA, RSAC, SafeSurf and Safe for Kids represent the four most popular PICS systems.
For example, if you used ICRA, your tags would be x‘s being replaced by the rating, and the 1 or 0 value going between the tags.
For RSAC, it would be
To determine exactly what sections you’ll need, visit these websites:
To see how this code might look, I’ve pre-built some example labels. ICRA labels have a two-letter code (for example, NZ declares that there is no nudity on the website). For RSAC, it’s a letter followed by a number (indicating severity).
For SafeSurf, it’s a slightly longer value (SS~~, followed by two zeros and the number or letter). The easiest of all (with only one declaration) is Weburbia’s "Safe for Kids" scheme, with an S to represent the safety level, and a value of a 0, 1 or 2 to match the PICS scheme.
Below are some basic examples of PICS labels from the four providers:
ICRA Ratings 1 1 1 1 1 1 1 RSACi Ratings 0 0 00 SafeSurf Ratings 1 1 1 1 1 1 1 1 1 1 1 WebUrbia Ratings 0
Once you’ve created the PICS label and determined your content’s suitability for younger audiences (basically by filling out the RDF file like a questionnaire), all that’s left to do is save the file, put it in the root directory of your website, and declare it in the via a link tag:
Related Content
- A Comprehensive Guide Inside Your
- 5 Common SEO Mistakes with Web Page Titles
- Fine-Tuning WordPress for SEO
- Related categories: Web Development and Resources
About the Author
Controlling Users’ Eye Movement in a Website – How & Why
0 comments
Female Web Developers vs Male Web Developers
0 comments
Community Roundtable: Who Makes Up Your Web Design Dream Team?
0 comments
Many of us in the web design and development fields have worked, are currently working, or will work as part of a team on a project. This can provide invaluable insight for how we ourselves would build a team of our own, were we the ones calling those shots. Make no mistake about it, team building is a delicate science. You must have the right mix of skills and abilities to have the team and the project live up to its full potential. But what is the right mix? That is the subject of this month’s Community Roundtable discussion.

If you had the chance to create the proverbial Dream Team for your next web design/development project, would you get the mix right? Is there an optimal equation, so to speak, to solve this perfect team question? Using your experience as a member of a team, or just your experience with what it takes to fully pull off a web design project, could you assemble all the right pieces to get the website on its feet by the required deadline? And the more pressing question…
Who Makes Up Your Web Design/Development Dream Team?
Below we have a couple of different approaches you could take to assembling your team. Who are you must haves, who are your fallbacks, etc? Take a look through and think it over, then fill us in via the comment section on who and how many would make the cut.
Break it down however you like. By special abilities:
- Communicators
- Motivators
- Innovators
- Work Horses
- Problem Solvers
…or by titles:
- Graphic Designers
- Web Designers
- UX Designers (UI Designers, Content Strategists)
- Back-End Web Developers
- Front-End Web Developers
- Copywriters
(rb)
70 Most Wanted Ajax Tutorials For Upcoming Web Designers
0 comments
43 High Quality Tutorial Sites to Start Learning Web Design
0 comments